
Innenabstand
![]() Allgemeines zum Innenabstand
Allgemeines zum Innenabstand
![]() padding-top (Innenabstand oben)
padding-top (Innenabstand oben)
![]() padding-right (Innenabstand rechts)
padding-right (Innenabstand rechts)
![]() padding-bottom (Innenabstand unten)
padding-bottom (Innenabstand unten)
![]() padding-left (Innenabstand links)
padding-left (Innenabstand links)
![]() padding (Innenabstand allgemein)
padding (Innenabstand allgemein)
 |
Innenabstand |
|
|
|
| | |
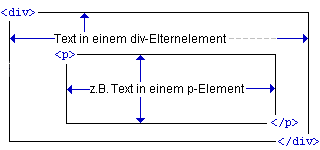
Innenabstand bedeutet: erzwungener Leerraum zwischen dem Inhalt eines Elements und seinem eigenen Elementrand, also z.B. zwischen dem Text eines Elements und dem Rand dieses Elements. Das folgende Bild zeigt, wie Innenabstände zu verstehen sind (die blauen Pfeile stehen für definierte Innenabstände):

Sinnvoll sind die hier beschriebenen CSS-Eigenschaften für alle HTML-Elemente, die einen eigenen Absatz erzeugen bzw. einen Block bilden, also etwa für h[1-6], p, blockquote, div, address oder pre. Sinnvoll sind die Angaben zum Innenabstand ferner, wenn Sie außerdem CSS-Eigenschaften für ![]() Rahmen oder für Farben oder Grafiken zum
Rahmen oder für Farben oder Grafiken zum ![]() Hintergrund eines Elements notieren. Denn erst dann werden die Abstände zwischen Elementgrenze und Elementinhalt richtig sichtbar. Besonders sinnvoll sind die hier beschriebenen Eigenschaften daher auch für HTML-Tabellenelemente, sofern die Tabelle sichtbare Gitternetzlinien hat.
Hintergrund eines Elements notieren. Denn erst dann werden die Abstände zwischen Elementgrenze und Elementinhalt richtig sichtbar. Besonders sinnvoll sind die hier beschriebenen Eigenschaften daher auch für HTML-Tabellenelemente, sofern die Tabelle sichtbare Gitternetzlinien hat.
Mit dieser Eigenschaft können Sie den Zwischenraum zwischen Elementinhalt und oberer Elementgrenze (sichtbar bei Rahmen, Farben usw.) bestimmen.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html><head><title>padding-top</title> </head><body> <p style="padding-top:100px; border:thin solid black;">Textabsatz mit sichtbarem Rahmen und mit Innenabstand 100px oben</p> </body></html>
Mit padding-top: bestimmen Sie den Innenabstand zwischen Elementinhalt und der oberen Elementgrenze. Erlaubt ist eine ![]() numerische Angabe.
numerische Angabe.
Mit dieser Eigenschaft können Sie den Zwischenraum zwischen Elementinhalt und rechter Elementgrenze (sichtbar bei Rahmen, Farben usw.) bestimmen.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html><head><title>padding-right</title>
<style type="text/css">
#d1 { padding-right: 50px; background-color:#FFFF99; font-size:1.2em; }
#d2 { padding-right: 100px; background-color:#99FFFF; }
#d3 { padding-right: 150px; background-color:#FF99FF; }
</style>
</head><body>
<div id="d1">der erste Bereich d1
<div id="d2">der zweite Bereich d2
<div id="d3">der dritte Bereich d3
</div></div></div>
</body></html>
Mit padding-right: bestimmen Sie den Innenabstand zwischen Elementinhalt und der rechten Elementgrenze. Erlaubt ist eine ![]() numerische Angabe.
numerische Angabe.
Mit dieser Eigenschaft können Sie den Zwischenraum zwischen Elementinhalt und unterer Elementgrenze (sichtbar bei Rahmen, Farben usw.) bestimmen.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html><head><title>padding-bottom</title> </head><body> <div style="padding-bottom:4em; border:thin solid red;">div-Bereich mit sichtbarem roten Rahmen und Innenabstand 4em unten. Das ist in diesem Fall der Abstand zwischen dem unteren Rahmen des Textabsatzes und dem unteren Rahmen des div-Bereichs. <p style="padding-bottom:100px; border:thin solid black;">Textabsatz mit sichtbarem Rahmen und mit Innenabstand 100px unten</p> </div> </body></html>
Mit padding-bottom: bestimmen Sie den Innenabstand zwischen Elementinhalt und der unteren Elementgrenze. Erlaubt ist eine ![]() numerische Angabe.
numerische Angabe.
Mit dieser Eigenschaft können Sie den Zwischenraum zwischen Elementinhalt und linker Elementgrenze (sichtbar bei Rahmen, Farben usw.) bestimmen.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html><head><title>padding-left</title>
<style type="text/css">
#p1 { padding-left: 100px; background-color:#FFFF99; font-size:120%; }
#p2 { padding-left: 200px; background-color:#FFFF99; font-size:120%; }
#p3 { padding-left: 300px; background-color:#FFFF99; font-size:120%; }
</style>
</head><body>
<p id="p1">der erste Absatz p1</p>
<p id="p2">der zweite Absatz p2</p>
<p id="p3">der dritte Absatz p3</p>
</body></html>
Mit padding-left: bestimmen Sie den Innenabstand zwischen Elementinhalt und der linken Elementgrenze. Erlaubt ist eine ![]() numerische Angabe.
numerische Angabe.
Diese Angabe ist eine Zusammenfassung der folgenden fakultativen Einzelangaben:
![]() padding-top
padding-top
![]() padding-right
padding-right
![]() padding-bottom
padding-bottom
![]() padding-left
padding-left
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html><head><title>padding</title> </head><body> <p style="border:80px solid #DDFFCC; padding:50px; font-size:1.5em">Textabsatz mit dickem Rahmen rundherum mit Innenabstand 50px</p> </body></html>
Mit padding: bestimmen Sie den Innenabstand zwischen Elementinhalt und den vier Elementgrenzen oben, rechts, unten und links. Erlaubt sind ein bis vier ![]() numerische Angaben.
numerische Angaben.
Eine Angabe bedeutet: alle vier Ränder des Elements erhalten den gleichen Innenabstand.
Bei mehreren Angaben werden die Angaben intern nach der angenommenen Reihenfolge für 1=oben, 2=rechts, 3=unten, 4=links interpretiert.
Zwei Angaben bedeuten: die erste Angabe bedeutet den Abstand für oben und unten, die zweite den Abstand für rechts und links.
Drei Angaben bedeuten: die erste Angabe bedeutet den Abstand für oben, die zweite den Abstand für rechts und links und die dritte den Abstand für unten.
Vier Angaben bedeuten: die erste Angabe bedeutet den Abstand für oben, die zweite den Abstand für rechts, die dritte den Abstand für unten und die vierte den Abstand für links.
|
| |
© 2007 ![]() Impressum
Impressum