Editing Resources with Qt Widgets Designer

Qt Widgets Designer fully supports the Qt Resource System, enabling resources to be specified together with forms as they are designed. To aid designers and developers manage resources for their applications, Qt Widgets Designer's resource editor allows resources to be defined on a per-form basis. In other words, each form can have a separate resource file.
Defining a Resource File
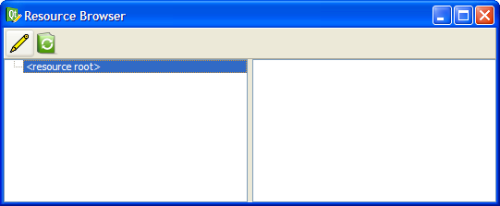
To specify a resource file you must enable the resource editor by opening the Tools menu, and switching on the Resource Browser option.
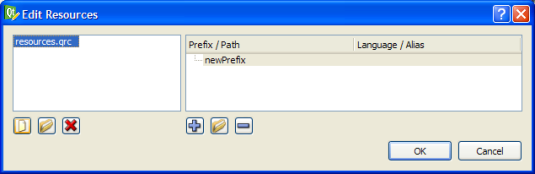
 | Resource Files Within the resource browser, you can open existing resource files or create new ones. Click the Edit Resources button |
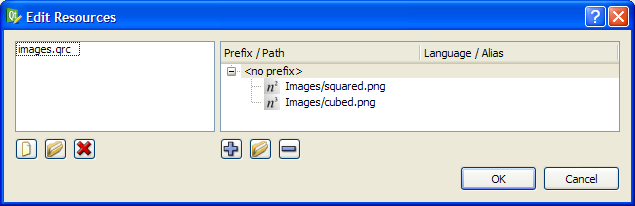
Once a resource file is loaded, you can create or remove entries in it using the given Add Files  and Remove Files
and Remove Files  buttons, and specify resources (e.g., images) using the Add Files button
buttons, and specify resources (e.g., images) using the Add Files button  . Note that these resources must reside within the current resource file's directory or one of its subdirectories.
. Note that these resources must reside within the current resource file's directory or one of its subdirectories.
 | Editing Resource Files Press the You can remove resources by selecting the corresponding entry in the resource editor, and pressing the |
Using the Resources
Once the resources are defined you can use them actively when composing your form. For example, you might want to create a tool button using an icon specified in the resource file.
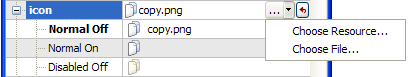
 | Using Resources When changing properties with values that may be defined within a resource file, Qt Widgets Designer's property editor allows you to specify a resource in addition to the option of selecting a source file in the ordinary way. |
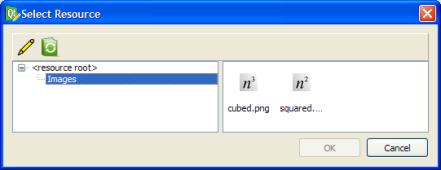
 | Selecting a Resource You can open the resource selector by clicking Choose Resource... to add resources any time during the design process. |
 to edit your resources. To reload resources, click on the Reload button
to edit your resources. To reload resources, click on the Reload button  .
.